Recently, one of our agency client’s creative director was excited about the prospect of the many rich media ads he had ordered. He expressed concern, however, that HTML5 might not be able to handle the bandwidth that would make his planned banner pop.
As a HTML5 banner example, it was ambitious. Before we start to get into detail about how we built the Responsive Ads , you can see the full experience on this link. So before we start to develop, we checked the banner spec and noted that the initial ad server load had to be 200KB. So we set to work creating a super HTML5 banner example.
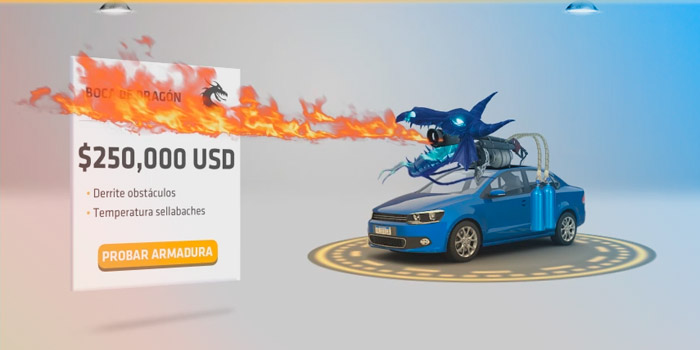
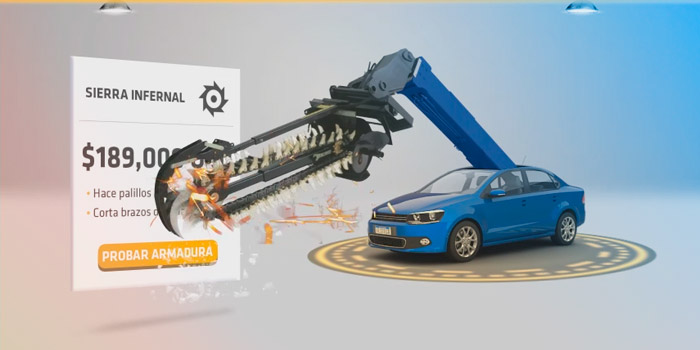
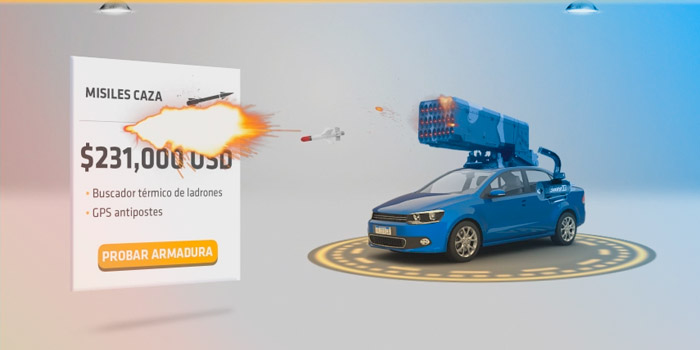
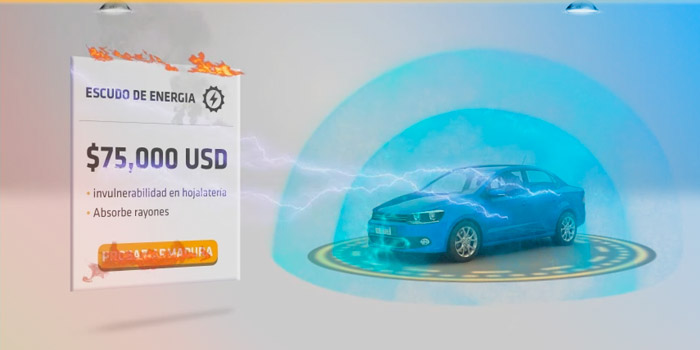
The design included several humorous elements as “features” in our car, such as rocket launchers or colossal chainsaws, that would provide security in the city. Normally, such animation would take up megabytes of bandwidth. By focusing on the client’s requirement of an initial load of 200KB and to overcome the file size, videos were loaded on demand once the user selected the shields. This process would improve the user experience as well.
Game experience #1
Game experience #2
So how did we do it?
We started by creating a 3D render of the figure of the car using V-Ray. Some of the frames needing retouching either because of color bleeding or other imperfections, so we accomplished that using Photoshop. The 360 gallery was built using Jquery. We achieved the 360-degree aspect by exporting image of the car frame by frame and then merging them all together using Animate Sprite.
Our next step was to create four animations, the rockets, the dragon, the deflector shield, and the chainsaw. By combining real video footage using an after-effect plugin like Trapcode Particular, we were able to design eye-catching and extremely detailed graphics in each video while still keeping down the file size. That was the toughest part of the whole project. Every element involved screamed “resource hog,” but we persevered by optimizing everything, beginning with the 360 Gallery.
We cut images and cleaned up extraneous pixels using Photoshop. We meticulously crafted the frame-by-frame animation and played with the resolution of each frame. Lastly, we even adjusted the frame rate as we went.
– The piece was built on JS + HTML5
– The 360 gallery was built with: jquery Animate Sprite
– The videos were optimized for a good balance between weight and quality.
Game experience #3
Game experience #4
By using us as an HTML5 production partner, the creative agency got what it asked for, and we assuaged the fears of the creative director by proving the efficiency and viability of HTML5.
The newer milieu didn’t stifle our creativity. On the contrary, it nurtured it because we had to devise solutions for a particularly troublesome set of obstacles.
Learn more about HTML5 animated banner by downloading our Free Ebook>>>